Create Sortable Tables in WordPress Front-end
- Article
- Comment
Hi, I hope you read my previous post regarding Sortable tables on WordPress Admin section, If not, Just click here to Get it . Here is simple changes in it to get sortable table on your WordPress front end. Just keep the plugin as like the same it will work on your front end, here I just include the jQuery files on the front end by using the following function.
if(!is_admin()) {
add_action( 'wp_enqueue_scripts', 'kv_datatables_script_js' );
}
function kv_datatables_script_js() {
wp_register_style('kv_js_datatable_style' , KV_PLUGIN_URL. 'css/jquery.dataTables.css');
wp_enqueue_style('kv_js_datatable_style');
wp_enqueue_style('jquery-style', KV_PLUGIN_URL.'css/smoothness/jquery-ui.css');
wp_enqueue_script('jquery');
wp_enqueue_script('jquery-datatable' , KV_PLUGIN_URL. 'js/jquery.dataTables.min.js', array('jquery' ));
}
And , We have to add our custom script function on the footer of your theme .
<?php
function kv_footer_Scripts() {
?>
<script>
jQuery(document).ready(function() {
jQuery('#kv_demo_datatable').dataTable();
});
</script>
<?php
}
add_action('wp_footer', 'kv_footer_Scripts', 10);
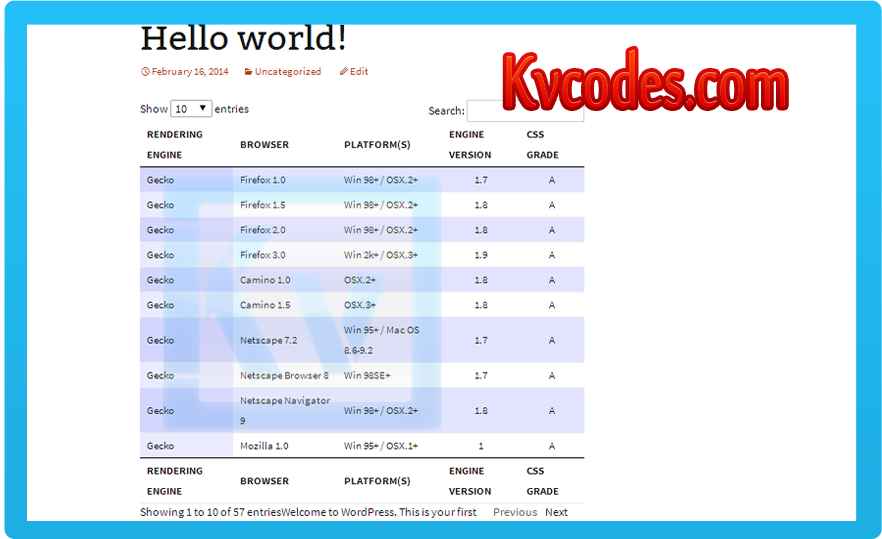
The above function will help you to create Sortable table on front end. And now, here i just add a simple shortcode to create a custom table on the front end.
add_shortcode( 'kv_demoe_datatable', 'kv_datatable_front_demo' );
function kv_datatable_front_demo() {
?>
<div id="demo">
<table cellpadding="0" cellspacing="0" border="0" class="display" id="kv_demo_datatable" width="100%">
<thead>
<tr>
<th>Rendering engine</th>
<th>Browser</th>
<th>Platform(s)</th>
<th>Engine version</th>
<th>CSS grade</th>
</tr>
</thead>
<tbody>
<tr class="odd gradeX">
<td>Trident</td>
<td>Internet
Explorer 4.0</td>
<td>Win 95+</td>
<td class="center"> 4</td>
<td class="center">X</td>
</tr>
<tr class="even gradeC">
<td>Trident</td>
<td>Internet
Explorer 5.0</td>
<td>Win 95+</td>
<td class="center">5</td>
<td class="center">C</td>
</tr>
<tr class="odd gradeA">
<td>Trident</td>
<td>Internet
Explorer 5.5</td>
<td>Win 95+</td>
<td class="center">5.5</td>
<td class="center">A</td>
</tr>
.
.
.
.
.
.
.
<tr class="gradeU">
<td>Other browsers</td>
<td>All others</td>
<td>-</td>
<td class="center">-</td>
<td class="center">U</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>Rendering engine</th>
<th>Browser</th>
<th>Platform(s)</th>
<th>Engine version</th>
<th>CSS grade</th>
</tr>
</tfoot>
</table>
</div>
<?php
}
?>
That’s it for front end configuration ,If you have doubts and queries just drop your comment below, I will help you.