Set HTML Select Options Selected value Using jQuery
- Article
- Comment (1)
Generally we can specify the HTML Select options selected value by writing HTML Code. With help of code we can set the Select Options selected value by using jQuery . Here I am writing a sample select options and change its selected value by writing jQuery code.
<select id="kv_color" name="color">
<option value="green">Green</option>
<option value="blue" selected>Blue</option>
<option value="orange">Orange</option>
<option value="yellow"> Yellow </option>
</select>
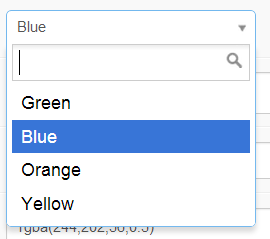
The above HTML Form give you the result of the following image, Here “Blue” Selected in default.

Select Option
But we are going to set ” Yellow ” as Selected value by using jQuery.
$(document).ready(function() {
$("#kv_color").prop("selectedIndex", 3);
});
The above code will change the Selected option on document load. So you can see the result as “Yellow” Selected in default. Here
kv_color is the id of Select option and SelectedIndex is the property, which is set 3 as default value, Here # is the index of the options, Total count is 4 but index starts with “0”(Zero) . So the property index is 3 for yellow.
If you are interested to read about the Select Options full working with jQuery and JavaScript Example. Read here for more




Thanks sir,
This article very helpfull.I can resolve my problem to refer this article.
Thanks again.