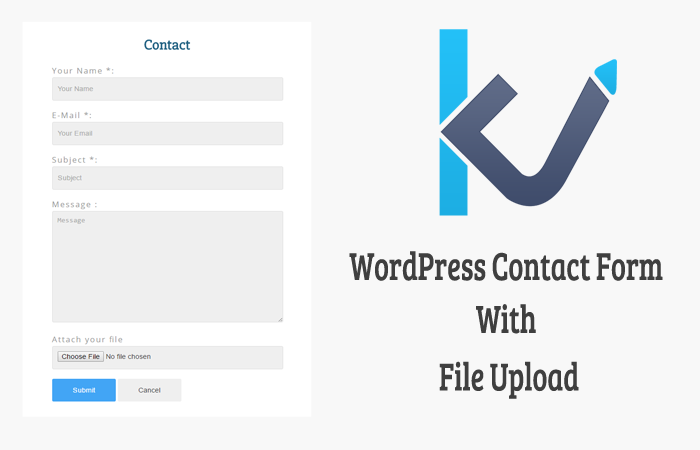
WordPress Contact Form With File Upload
- Article
- Comment (8)
Its very easy to create a contact form without using third-party plugins. WordPress Contact Form With File Upload. Also some of the sites we need to receive extra information’s through an attached file or something as of more elaborated details.
Introduction
WordPress has the built in feature to support and send multimedia mails with attachments. WordPress Contact Form with file Upload is a limited information’s. With that I found something useful for you. You don’t Need to use a plugin for such a small tasks. Even you can extend it to make it handle multiple files and send it via wp_mail.
Alright Let’s see the implementation. Let’s create a contact form with attachment without plugin. Example Code will be available to download. You can download it the end of the article.

Contact Form
HTML Form Code.
<section class="body"> <form action="" method="post" enctype="multipart/form-data"> <h1 class="title">Contact</h1> <label>Your Name *:</label> <input name="kv_name" type="text" value="" required placeholder="Your Name"> <label>E-Mail *:</label> <input name="email" type="email" required placeholder="Your Email"> <label>Subject *:</label> <input name="subject" type="text" required placeholder="Subject"> <label>Message : </label> <textarea name="message" cols="20" rows="5" required placeholder="Message"></textarea> <label> Attach your file </label> <input type="file" name="attachmentFile" > <input id="submit" name="submit_form" type="submit" value="Submit"> <input type="submit" id="cancel" name="cancel" value="Cancel" /> </form> </section>
And Here is the php file to receive the form data’s and attached file. Also we will send it through WordPress E-mail function`wp_mail`.
File Upload
$kv_errors= array();
if('POST' == $_SERVER['REQUEST_METHOD'] && isset($_POST['submit'])) {
$fields = array('kv_name','email','message','subject');
foreach ($fields as $field) {
if (isset($_POST[$field])) $posted[$field] = stripslashes(trim($_POST[$field])); else $posted[$field] = '';
}
if ($posted['kv_name'] == null)
array_push($kv_errors, sprintf('Notice: Please enter Your Name.', 'kvcodes'));
if ($posted['email'] == null)
array_push($kv_errors, sprintf('Notice: Please enter Your Email.', 'kvcodes'));
if ($posted['message'] == null)
array_push($kv_errors, sprintf('Notice: Please enter Your Message.', 'kvcodes'));
if ($posted['subject'] == null)
array_push($kv_errors, sprintf('Notice: Please enter Your Subject.', 'kvcodes'));
$errors = array_filter($kv_errors);
if (empty($errors)) {
if ( ! function_exists( 'wp_handle_upload' ) ) {
require_once( ABSPATH . 'wp-admin/includes/file.php' );
}
$uploadedfile = $_FILES['attachmentFile'];
$upload_overrides = array( 'test_form' => false );
$movefile = wp_handle_upload( $uploadedfile, $upload_overrides );
if ( $movefile && ! isset( $movefile['error'] ) ) {
$movefile['url'];
}
$attachments = array($movefile['file'] );
$headers = 'From: '.$posted['kv_name'].' <'.$posted['email'].'>' . "\r\n";
if(wp_mail('csvaradha@gmail.com', $posted['subject'] , $posted['message'], $headers, $attachments)){
echo '<div style="background-color: #BBF6E2; border: 1px solid #01BE47; margin-top: 10px; padding: 8px;" > Sent Successfully </div> ' ;
}else {
echo '<div style="background-color:#FAFFBD;border:1px solid #DAAAAA;color:#D8000C;margin-top:20px;" Error occurred </div> ' ;
}
unlink( $movefile['file'] );
}
}
That’s it. It will send you the attached file through email. You can download the code here.
If you are interested to get more updates from me. Just follow me on below social sites. Else, you can subscribe my newsletter to get more updates.





Hello,
I found this site because I was searching for an upload-to-email custom script for WordPress.
Your script worked like a charm, but do you have any updates for multiple attachments that can be emailed?
I hope you can do that with my front end post submit and multiple attachments I already wrote article in detail with code.
Can you please share the link to that post?
Which link?
I copied the code for fields in new HTML widget of my Shapely template. Then I copied the PHP code in “functions.php” and tested it. It does not send any emails, no message displayed on screen. Also I tried putting the PHP code in “index.php” file but same result. WP doesn’t allow me to put PHP code inside widget, so what should I do now?
I think you are trying the html form directly to the WP widget, Read my code and also download is there.
Hello Varadharaj V,
Thanks a lot for this article. I tried using the code in two different ways but I couldn’t (new html block and upload the transferred php file). Can you help me?
Jorge
Explain me the issue, I will help you to fix it.