Customizing Admin Theme OpenCart
- Article
- Comment (2)
Opencart is one among the popular eCommerce framework. It looks great and working under the concept of MVC. Opencart admin theme is pretty old one and Personally I dislike it. So i just customized it with my own taste.
Opencarts one of the best customization is VQmod. You dont need to touch the Core files you can add your custom functions without affecting the core files. I am going to give you a simple way of styling Your Opencart(OC) theme. First open up your OC root and open the directory structure like the below one.
admin/view/stylesheet/stylesheet.css
We are going to create a custom CSS file without touching the stylesheet. Before that we need a copy of orignal stylesheet for reference. Just copy the file and paste it under a new name”kvc-stylesheet.css“. This is going to change our admin appearance. Before that we need to do one morething, we need to replace the original stylesheet.css file with kvc-stylesheet.css with the help of Vqmod.
Here is the simple vqmod function to perform replace operation. Open vqmod/xml/ and create a new file ” kvc.xml” and paste the following code into it.
<modification> <id>KV Admin Theme </id> <version>0.1</version> <vqmver>2.0</vqmver> <author>Kvvaradha</author> <file name="admin/view/template/common/header.tpl"> <operation> <search position="replace"><![CDATA[ <link rel="stylesheet" type="text/css" href="view/stylesheet/stylesheet.css" /> ]]></search> <add><![CDATA[ <link rel="stylesheet" type="text/css" href="view/stylesheet/kvc-stylesheet.css" /> ]]></add> </operation> </file> </modification>
And now, our custom stylesheet will be loaded to OC admin instead of the old one. We are ready to customize our admin theme now.
First we need to list the css ID’s and Class for our reference. and which will help us to customize based on our taste.
There are three main divisions in its main window
Container,
header
div title(“div1”)
div menu
left
right
content
div breadcrumb
div box
div heading
h1
buttons
div content
table form textarea, textbox, dropdownlists total form components.
footer
These are all the basic CSS components of Your OC admin. Just configure it based on your desired color and appearance. it will change it accordingly on your admin section.
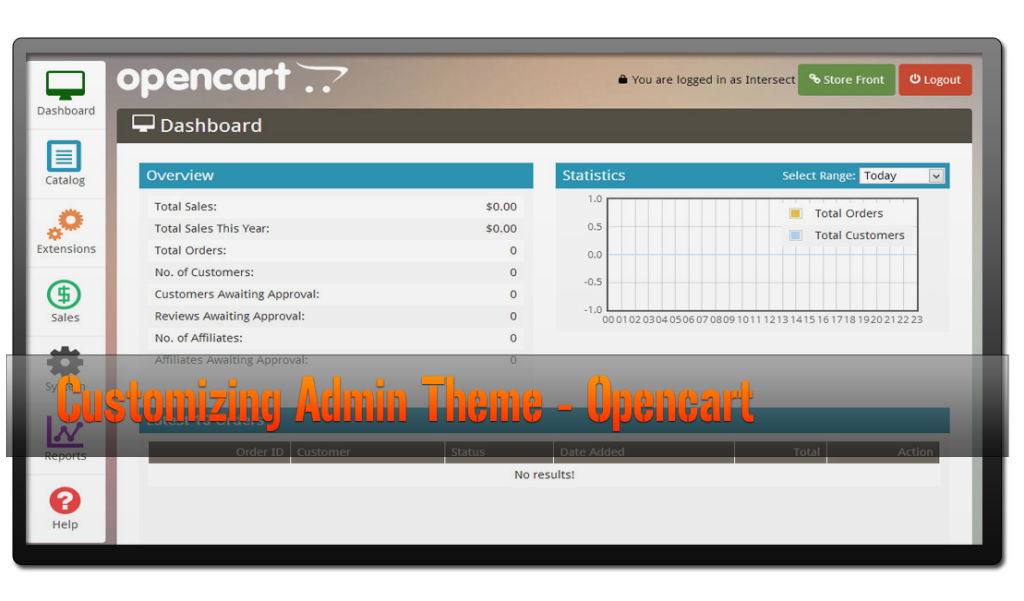
And here is a screenshot of custom admin theme
Demo






I really like that Admin Theme Style, where can I buy it ?
Ernie
Dear Ernie,
Sorry for the delayed response. I was busy with my marriage works. Couldn’t check and respond you on time. Actually that template I don’t have now. It was my older work. So I missed the backup. you can demo the another template. if you like you can get it. Here I updated a demo video link with this post.
https://www.youtube.com/watch?v=Y_oll3prVYg