How to Include jQuery DateTime Picker With WordPress
- Article
- Comment
While developing a Backend plugin, i was necessary to include a datetime plugin, But core WordPress supports, Date UI only, so I thought to get it from jQuery Library and add it on my plugin, and I thought to provide you the easy way to get it for forth coming developers. First download the Datetime Picker from jQuery library. Here I have a copy for you, just download it. And Unzip it , now we shall proceed writing our own plugin.
Just get the two files from the Unpacked Zip. Than create folder inside your plugins directory. Just write the following function
define('KV_PLUGIN_URL', plugin_dir_url( __FILE__ ));
function kv_date_time_js() {
wp_register_style('kv_js_time_style' , KV_PLUGIN_URL. 'css/jquery-ui-timepicker-addon.css');
wp_enqueue_style('kv_js_time_style');
wp_enqueue_style('jquery-style', 'http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.4/themes/smoothness/jquery-ui.css');
wp_enqueue_script('jquery-script', 'http://code.jquery.com/ui/1.10.4/jquery-ui.js');
wp_enqueue_script('jquery-time-picker' , KV_PLUGIN_URL. 'js/jquery-ui-timepicker-addon.js', array('jquery' ));
}
add_action('admin_head', 'kv_date_time_js');
The above function help you to include supporting files to your WordPress admin head,Here, ‘css/jquery-ui-timepicker-addon.css’ and ‘js/jquery-ui-timepicker-addon.js’ is your jquery file path. Than ‘#kv_demo_time_picker’ is the id for your date time picker. Now you have to use it for your custom textbox.
<script>
jQuery(document).ready(function() {
jQuery('#kv_demo_time_picker').datetimepicker();
});
</script>
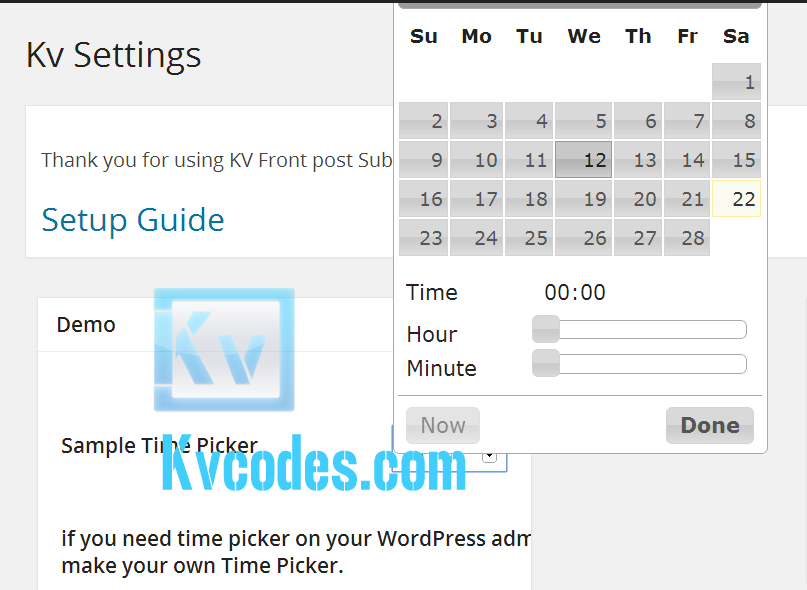
The above line willl help you to include both date and time picker on the same popup. The below one help you to include timpicker only.
<script>
jQuery(document).ready(function() {
jQuery('#kv_demo_time_picker').timepicker();
});
</script>
Likewise you have more custom options. Try read the documentation here.