Jquery Plugins for Container(Div) Zoom
- Article
- Comment
Here I just collected few jQuery Plugins for Container Zoom in and out. Most of the zoom-er plugins zooms the image only, but that’s is not enough for developer, During my of the container zoom-er project. I Collected few plugins which are here for you.
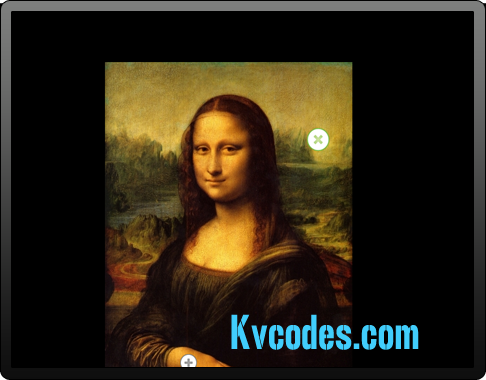
1.Zoom and pan jQuery plugin
This plugin manage smooth zoom and pan on a given dom element. The plugin works on mobile and pc and use CSS3 transitions on compatible web browsers. (javascript is used for old web browsers). Zoom is enabled via mouse events (scroll and click) on pc and with touch events on mobile devices.
2.TileZoom
The jQuery TileZoom Plugin is an image zoom plugin which uses image tiles and provides a convenient way to zoom in and zoom out of high-resolution images.
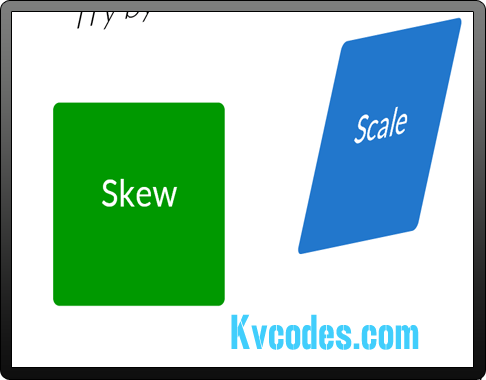
3. Zoomooz.js
Zoomooz is a jQuery plugin for making web page elements zoom. It can be used for making Prezi like slideshows and for zooming to images or other details.
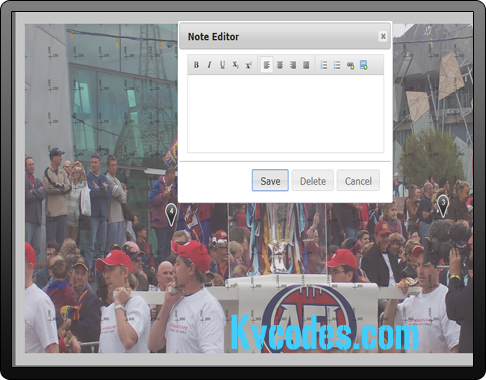
Demo & Download4.imgNote
imgNotes is an extension of the jQuery imgViewer plugin that adds markers and notes to an image that can be zoomed in and out with the mousewheel and panned around by click and drag.
These are few of collected jQuery Plugin to zoom your container. Each one is unique and several features are specific, more information read the given urls.