How to Convert a HTML Website toWordPress
- Article
- Comment (1)
Many of the Static website owners want to make their HTML site to CMS(Content Management System). While selecting a suitable CMS, Many peoples picks WordPress as their desired one, Because more user friendly and easy to use. So Here I am going to convert a Simple HTML Template to WordPress theme. Its very simple steps to follow and convert a HTML site into WordPress Powered Theme. Just follow the following steps,
Before Start making a theme, If you need the source of the HTML files, Download here. Let’s Start making a WordPress theme from our HTML files
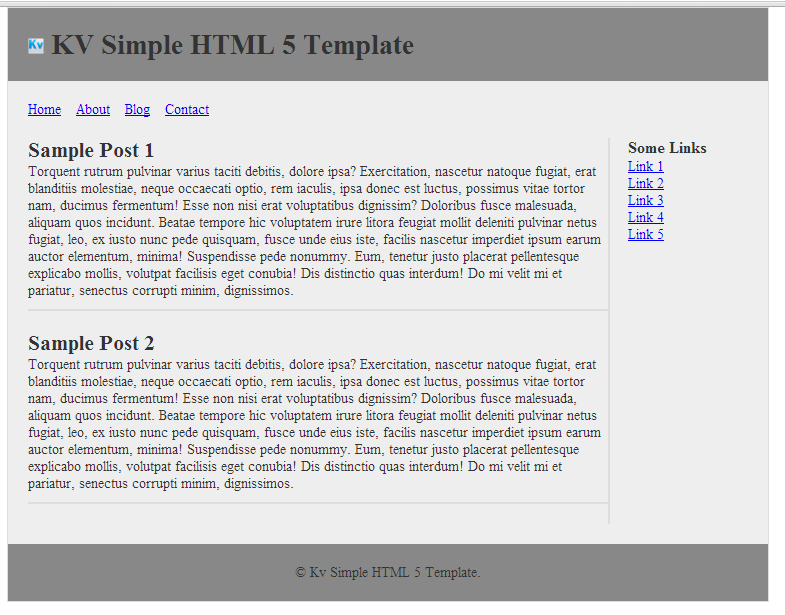
Your downloaded HTML website looks like this one.

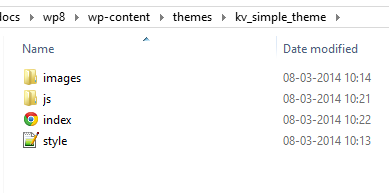
Just open your download zip and extract to your wp-content/themes/ folder. Than your files look like this
[ads1]
There after create the following php files inside the same folder.
index.php
header.php
footer.php
functions.php
sidebar.php
if you want to make full theme, than create the following files also,
page.php
single-post.php
archive.php,
comments.php
tag.php,
Now Lets move to the folder and create a png image sized 300X225 , This is just for admin themes thumbnail view. and name it as “screenshot.png” Than open your style.css file and write the following lines to index your Theme on WordPress admin themes thumbnail view.
/* Theme Name: KV Simple HTMl to WP Theme Version: 1.0 Theme URI: https://kvcodes.com/ Description: A simple demo theme for html to WordPress theme conversion. Author: Kv Varadha Author URI: http://kvcodes.co/ */
Now , open your browser and move to wp-admin/themes.php , Your screenshot.png image is there and its listed on the themes list, just activate it , now move to front view, its just a blank page appears, there nothing was there.
Than come to coding, open your “functions.php” file and write the following codes to include the supported javascript and styles, we need to enqueue the things to index wordpress better,
function kv_init_scripts() {
wp_enqueue_script('modernizr', get_bloginfo('template_url') . '/js/modernizr-1.5.min.js', '', 1.5, false);
wp_enqueue_script('jquery', get_template_directory_uri() . '/js/jquery-latest.js', '', '1.10.4', true);
}
Here i just include the mordenizr and jquery-latest , you have to include all your remaining js files, also a similar function help you to include the style-sheets. Here is a example code.
function kv_enqueue_style () {
wp_register_style( 'shadow-style', get_template_directory_uri() . '/includes/shadowbox/shadowbox.css');
wp_enqueue_style( 'shadow-style' );
//wp_register_style( 'grid-list-style', get_template_directory_uri() . '/css/front_page_styles.css');
} //here i just showed you to include the shadowbox and my custom styles.
These two functions must be hooked with wordpress ,So add this lines to hook it.
if (!is_admin()) {
add_action('init', 'kv_enqueue_style');
add_action('init', 'kv_init_scripts', 0);
}
Now we included the JS and CSS Files to our wordpress theme, Than open your ” header.php ” and write your header html tags like the following one.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>KV Simple HTML 5 Template</title> </head> <body> <div id="cover"> <header> <h1><img src="images/kv_logo.png" > KV Simple HTML 5 Template</h1> </header> <div id="content"> <nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Blog</a></li> <li><a href="#">Contact</a></li> </ul> </nav>
Than open your sidebar.php file and copy paste the following code.
<aside> <?php dynamic_sidebar( 'general-sidebar'); ?> </aside>
than your footer.php file.
<div id="clear"></div> </div> <footer> <p>© Kv Simple HTML 5 Template.</p> </footer> </div> </body> </html>
We need to loop the posts and display in articles section. Now the following code will help you to create loop and display posts in the content section. open your index.php file and copy paste the following code.
<?php get_header(); ?> <section> <article> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <h4><a href="<?php the_permalink(); ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h4> <p> <span class="author">by <?php the_author() ?></span>. </p> <p> <?php the_content(); ?> </p> <?php endwhile; endif; ?> </article> </section> <?php get_sidebar(); get_footer();
That’s it you have done to created a WordPress theme from html template. You can add more custom settings and things by adding theme files and more added files.
If you have any doubt and bugs regarding the theme creation drop your comment here, I will help you.






Hey, its really very easy to learn for a beginner that how to convert HTML to WordPress….You really made it easy to read and implement…Thanks for sharing an informative post with us…