How to add JavaScript in Frontaccounting
- Article
- Comment (6)
How to add JavaScript in Frontaccounting is a custom thing for Developers to provide certain support with Additional Javascript files. Generally All the webpages include the javascript files either header or footer of the webpage. In frontaccounting it involves the js caching to work based on the companies.

But for me i want to add my custom js to its theme files. So it can be available when my theme is activated. Here is the steps you need to follow and attach your js files to your FA framework.
Open your Current active themes directory using FTP. and find the file “renderer.php” . This is file have the main work of creating view things for our FA.
Just find the function ” menu_header() ” on the file.
Now , we need to write our script inclusion line to hook our file into the FA.
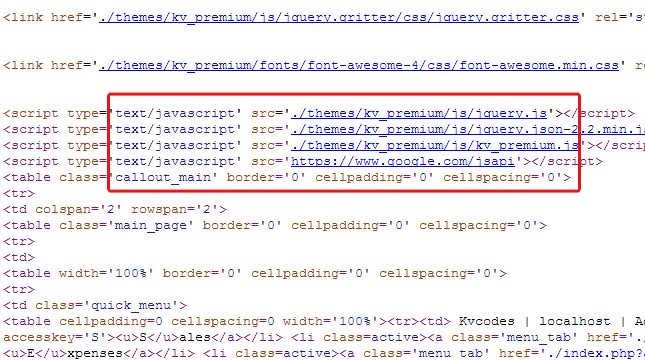
echo "<script type='text/javascript' src='https://www.google.com/jsapi'></script>\n"; // this is a for chart purpose. Just showed you a demo to know the customization.
and save the file upload it again and come to your Browser and see the changes, Now, you need to test it on front end whether its working or not.
Just view the source of the web page, and find the script line which we added and copy the link and paste it on new tab. if its opened the file, there is nothing problem in the integration.
Now, Your FA is ready to add more js files into it.





Hi your tutes have been very helpful for me…
I’m very new to frontaccounting,
Even after doing everything you have mentioned in this tute i cannot seem to get my js code working…
I have written a js to popup selected index value on change of a dropbox value, in student_branches.php from ( copy of customer_branches.php with additional custom fields)
It does work exactly how I want it until I select a student/customer.
I learned that it’s because of js cashing…but i can’t seem to get around with this issue.
I would be grateful if you could give me a little help.
can you check your console for JS error?. your newly attached file may generate JS error. Otherwise it will work definitely.
jquery-1.9.1.js:8526 XHR finished loading: POST “http://localhost/Northshore/sales/manage/backendAjax.php”. …… jquery-1.9.1.js
JsHttpRequest.js:543 XHR finished loading: POST “http://localhost/Northshore/sales/manage/student_branches.php?JsHttpRequest=0-xml”. ….. JsHttpRequest.js
above is what console shows…..
1st line is when it’s working correctly…it calls my custome “backendAjax.php” it uses … jquery-1.9.1.js
after i select a customer/student js function doesn’t work …. JsHttpRequest.js file is used in http://localhost/Northshore/company/0/js_cache/JsHttpRequest.js locatiojn…
On the very first time I load the page and every time I change the drop box values my custom js is called and works fine (in console it shows the 1st line for every call)….
but then when I select a customer/student , page loads again with specific customer/student details and in console shows the 2nd line …. , then when I try to change the drop box value nothing happens….
if I reload the browser then it’s working again until I select a customer/student….
I found the mistake…. As you said it was an issue in the js file.I had to bind the element to the page so rather than simply using….
$(‘[name=”courseBatch”]’).on(‘change’, function()
I used …..
$(document).on(‘change’,’#_courseBatch_sel select’, function()
Thank You so much… your awesome 🙂
Glad to hear , that your issue has been solved