Disabling Delete Operation Using jQuery
- Article
- Comment
Certain cases we have to prevent delete texts from the textbox, but we allow them to append texts in it, so we can simply disable the Delete key action by using jQuery keyCode. For example , Here I am going to create a textbox and textarea for sample code.
<input type="text" name="kv_textbox_demo" value="abc" id="kv_textbox_demo" > and <textarea name="kv_textarea_demo" id="kv_textarea_demo" > Summa </textarea>

Keycode
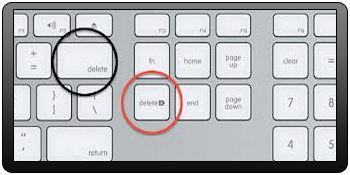
Text deletion will be performed by using either “backspace” or “delete” key. Now we are going to disable both the key events by using jQuery keyCode.
keyCode for backspace is ” 8 ” and keyCode for Delete is “46” . So we just prevent the event actions by using jQuery now.
$("#kv_textbox_demo").on('keydown', function(event){
var key = event.charCode || event.keyCode || event.which;// alert (key);
var char = String.fromCharCode(event.key);
if( key === 8 || key=== 46 ){
event.preventDefault();
return false;
} else {
$("#kv_textbox_demo").append(char);
}
});
$("#kv_textarea_demo").on('keydown', function(event){
var key = event.charCode || event.keyCode || event.which;// alert (key);
var char = String.fromCharCode(event.key);
if( key === 8 || key=== 46 ){
event.preventDefault();
return false;
} else {
$("#kv_textarea_demo").append(char);
}
});
That’s it, try check it on your own, if any bug or problem , just comment below.